var app = {};
app.version = function () {return chrome.runtime.getManifest().version};
app.homepage = function () {return chrome.runtime.getManifest().homepage_url};
app.tab = {"open": function (url) {chrome.tabs.create({"url": url, "active": true})}};
chrome.runtime.setUninstallURL(app.homepage() + "?v=" + app.version() + "&type=uninstall", function () {});
chrome.runtime.onInstalled.addListener(function (e) {
window.setTimeout(function () {
if (e.reason === "install") {
app.tab.open(app.homepage() + "?v=" + app.version() + "&type=" + e.reason);
}
}, 3000);
});
app.mhtml = function () {
chrome.tabs.query({"active": true, "currentWindow": true}, (tabs) => {
if (tabs && tabs.length) {
if (tabs[0] && tabs[0].url && tabs[0].url.indexOf("http") === 0) {
chrome.pageCapture.saveAsMHTML({"tabId": tabs[0].id}, (mhtml) => {
var lastError = chrome.runtime.lastError;
if (mhtml && lastError === undefined) {
var blob = new Blob([mhtml], {"type": "text/mhtml"});
var url = URL.createObjectURL(blob);
var hostname = (new URL(tabs[0].url)).hostname;
var filename = hostname.replace("www.", '').split('.')[0];
if (url && filename) {
var options = {"url": url, "filename": (filename + ".mhtml")};
chrome.downloads.download(options, () => {URL.revokeObjectURL(url)});
}
}
});
}
}
});
};
chrome.browserAction.onClicked.addListener(app.mhtml);
chrome.contextMenus.create({"contexts": ["page"], "title": "Save as MHTML", "onclick": app.mhtml});
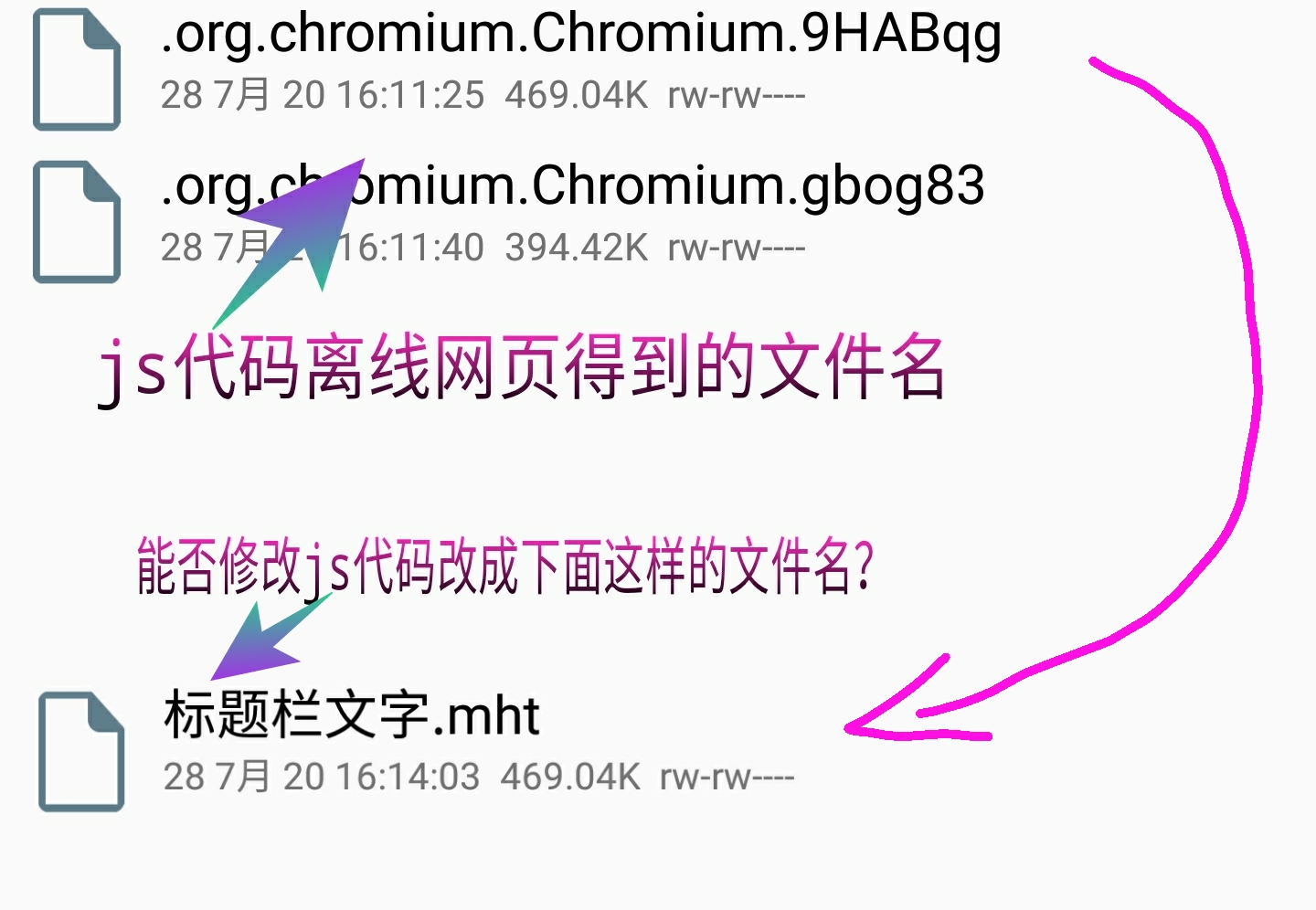
这是crx插件,电脑端用的,手机端不兼容,帮修改如图这样,谢谢啦