转载:https://www.oschina.net/news/104410/bootstrap5-will-remove-jquery
Bootstrap 最新版本 4.3.1 已发布,作为 Bootstrap 4.3 发布的一部分,团队也公布了下一个主要版本 Bootstrap 5 的开发计划。
开发团队表示在发布 v4.3 版本后,将会在开发 Bootstrap 5 的过程中实现一些关键变化,或许会是重大的变化,而这也将被认为是 Bootstrap 5 的基础。开发团队重点提到了以下几方面:
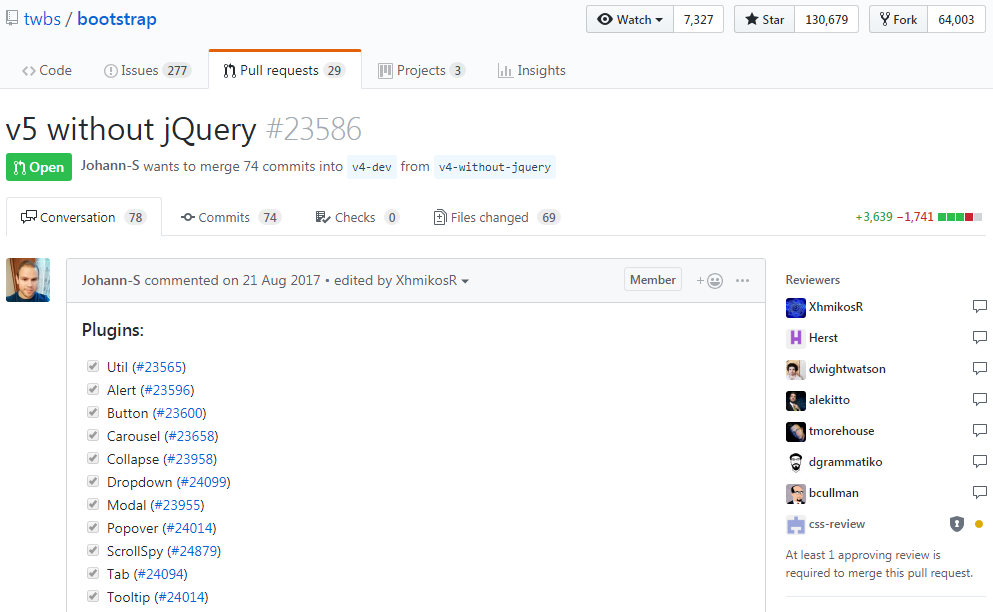
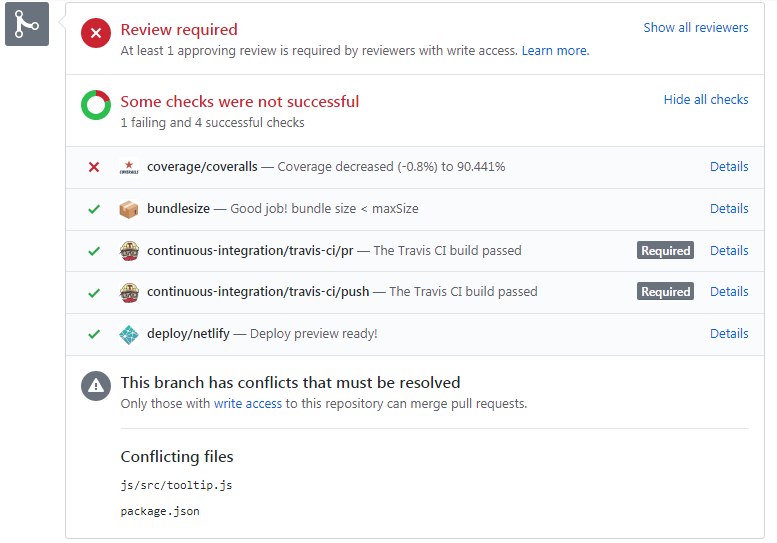
放弃 jQuery:Bootstrap 5 将删除 jQuery 作为依赖项。开发团队已经在这方面工作了很长时间,PR 也是处于正在进行中并已接近完成的状态(https://github.com/twbs/bootstrap/pull/23586)
改进开发分支:v3-dev 分支将成为 master 分支;v4-dev 则保持原样,不过会从该分支切出一个新的 master 分支来开发 v5 版本
从 Jekyll 迁移到 Hugo:目前已有一个 PR 正在进行并且已接近完成
(https://github.com/twbs/bootstrap/pull/28014)
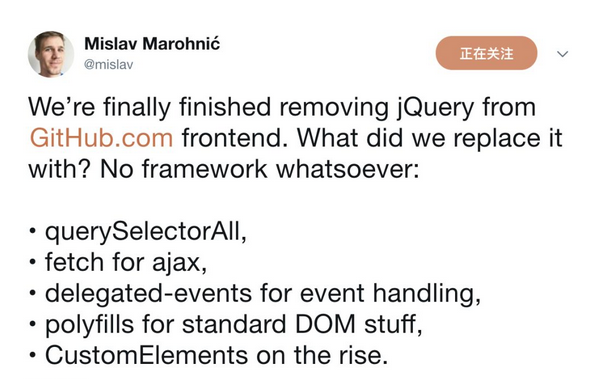
移除 jQuery 这个最大的依赖之后,开发团队表示未来将使用原生的纯 JavaScript 来代替 jQuery。这和去年 GitHub 改版重构页面时移除了 jQuery 的举措有点像。
当时 GitHub 的前端团队趁着改版的机会,在重构页面时乘机移除了其中的 jQuery,并且没有使用其它框架来代替 jQuery,而是使用原生 JavaScript:
用 querySelectorAll 来查询 DOM 节点
使用 fetch 代替 ajax(在不支持的浏览器上使用 XHR)
使用代理事件来进行事件处理
为一些尚未实现的 DOM 标准写了 polyfill
更多地使用自定义元素 (CustomElement)



可以看到,在 Bootstrap 5 中移除 jQuery 这个 PR 从提出到今天已经经历了一年半的时间,目前包含了 74 个 commits,正处于 Open 的状态,还有待解决的冲突。